
目次
はじめに
Django を学習するには、何はともあれ公式チュートリアル「はじめての Django アプリ作成」からスタートしてみるのが良いでしょう。しかし、いざチュートリアル通りに進めようとしても躓く場合も多いと思います。そこで、「チュートリアルの進め方」シリーズとして、チュートリアルに沿った作業を行いながら補足事項をまとめることにしました。チュートリアルで躓いた際のヒントとしてお使いください。
利用環境は Ubuntu、 Linux Mint を中心として説明しますが、 Windows についても補足します。
前回は、Django チュートリアルの進め方 その 2 (2) と題してはじめての Django アプリ作成、その 2 の中盤についてまとめました。
今回は、はじめての Django アプリ作成、その 2 の後半についてまとめました。
Django Adminの紹介
管理ユーザーを作成する
Django で admin サイトにログインするためのスーパーユーザを登録します。
$ python manage.py createsuperuser ユーザー名 (leave blank to use 'jade'): jade メールアドレス: xxxxx@gmail.com Password: Password (again): このパスワードは短すぎます。最低 8 文字以上必要です。 Bypass password validation and create user anyway? [y/N]: y Superuser created successfully.
ユーザ名、メールアドレス、パスワード☓2を入力します。パスワードが 8文字より短いと上記のような警告が出ます。別に問題なければ 'y' を押して確定させます。もしくは 'N' を押してパスワードを再入力します。ちなみに、manage.py createsuperuser を複数回実行して複数のスーパーユーザを登録できます。
開発サーバーの起動
開発サーバを起動します。
$ python manage.py runserver Performing system checks... System check identified no issues (0 silenced). September 06, 2018 - 16:02:22 Django version 2.1, using settings 'mysite.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
管理画面にアクセスします。アドレスは http://127.0.0.1:8000/admin/ になります。

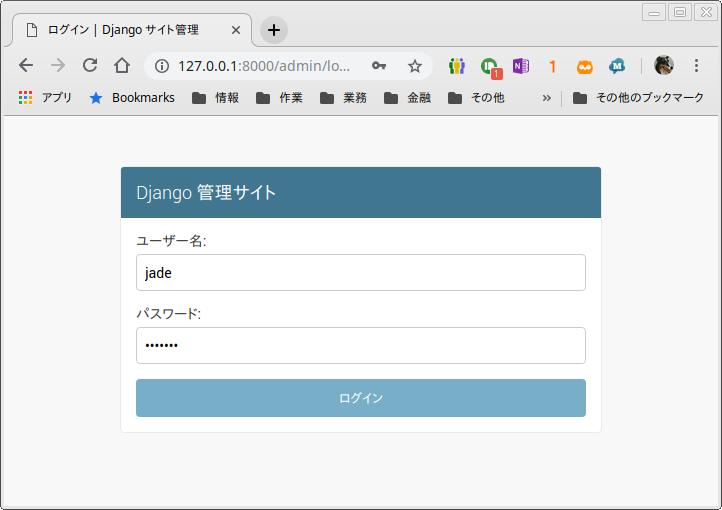
先程登録したユーザ名、パスワードでログインします。

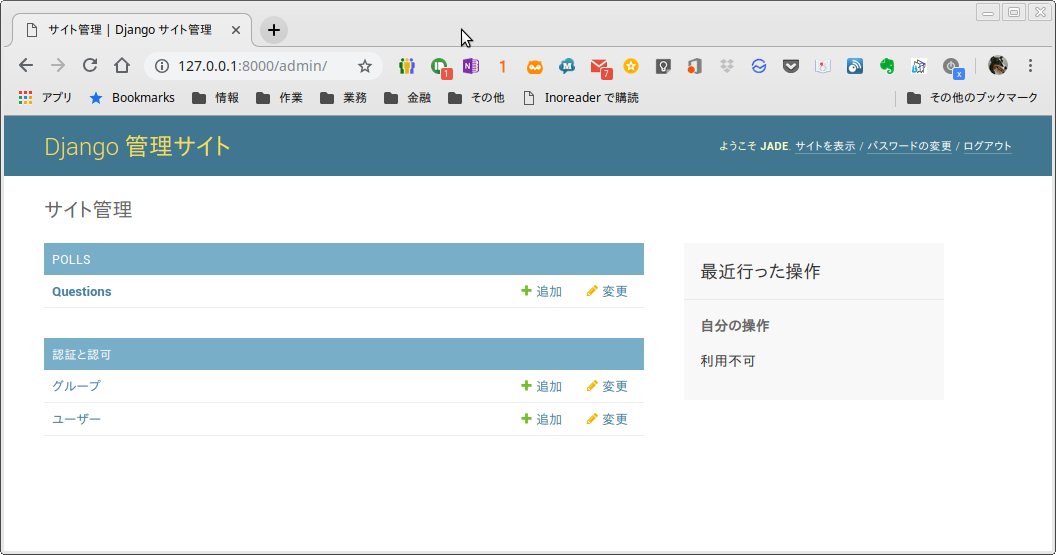
ユーザ管理画面が開きました。ユーザやグループの管理ができます。この画面で一般ユーザの登録等も行う事ができます。
Poll アプリを admin 上で編集できるようにする
Question オブジェクトを admin 画面で管理できるように、polls/admin.py を修正します。
from django.contrib import admin from .models import Question admin.site.register(Question)
admin の機能を探究してみる
あらためて http://127.0.0.1:8000/admin/ にアクセスします。

チュートリアルに出てくる画面と順序が違いますね。原因がわかったらまた追記します。とりあえずこのまま進めます。
Questions をクリックします。

What's up? のリンクをクリックします。

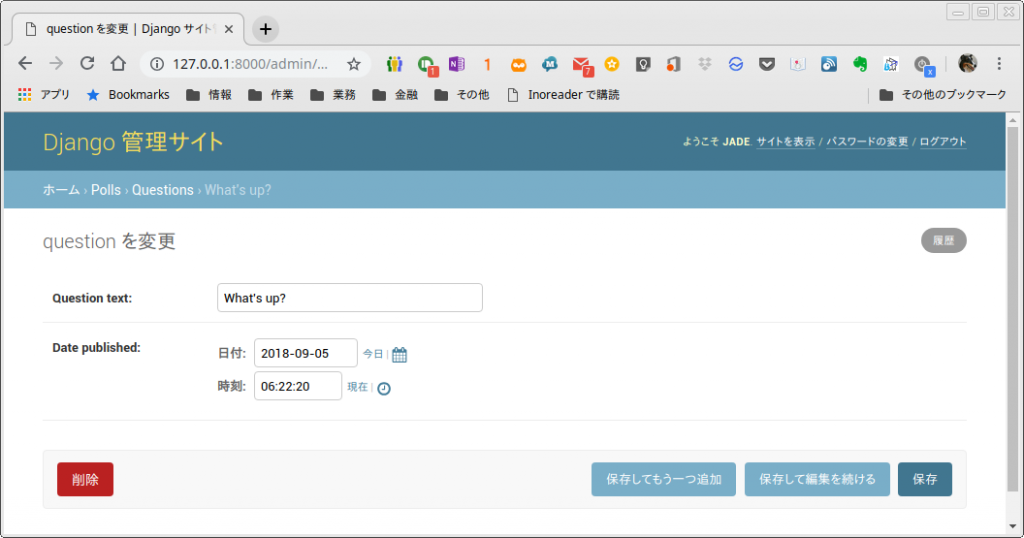
管理画面を記述するコードは何も書いていませんが、Question を編集する画面が出来上がっています。日付や時刻のフィールドは、カレンダーや時刻リストから入力できるようになっています。
今日の日付と、現在時刻に変更して「保存して編集を続ける」をクリックしてみます。

「履歴」をクリックしてみます。

Django は News 配信サイト作成のために作られたため、管理画面の自動生成機能はかなり充実しています。開発の際にこの部分は手を抜くことができますね。
はじめての Django アプリ作成、その2 については、3回にわたってまとめました。次回は はじめての Django アプリ作成、その 3 についてまとめます。
参考
-
- Django チュートリアルの進め方 その 1
- Django チュートリアルの進め方 その 2 (1)
- Django チュートリアルの進め方 その 2 (2)
- Django チュートリアルの進め方 その 2 (3)
- Django チュートリアルの進め方 その 3 (1)
- Django チュートリアルの進め方 その 3 (2)
- Django チュートリアルの進め方 その 4 (1)
- Django チュートリアルの進め方 その 4 (2)
- Django チュートリアルの進め方 その 5 (1)
- Django チュートリアルの進め方 その 5 (2)
- Django チュートリアルの進め方 その 6
- Django チュートリアルの進め方 その 7

![MySQL 5.7 で sudo 無し root ログイン [Ubuntu]](https://jade.alt-area.jp/wp-content/uploads/2018/05/cbb968236bf2404dc2d2714bbcaba0e9_s.jpg)




![Chrome Remote Desktop の設定 [Linux Mint MATE 編]](https://jade.alt-area.jp/wp-content/uploads/2018/05/8542e99874865ca981e0a84b47a70cf5_s.jpg)







![DbContext が見つからない [C# Visual Studio 2017]](https://jade.alt-area.jp/wp-content/uploads/2018/09/nuget_install_2-300x193.png)


![apt のリポジトリを変更する [Ubuntu]](https://jade.alt-area.jp/wp-content/uploads/2018/05/5c76d6a52452d619c099c280c9ff705e_s-150x150.jpg)




![Chrome Remote Desktop の設定 [Linux Mint MATE 編]](https://jade.alt-area.jp/wp-content/uploads/2018/05/8542e99874865ca981e0a84b47a70cf5_s-150x150.jpg)