
目次
はじめに
Qt では QtCreator という IDE を使って UI デザインができるが、PySide でも QtDesigner を使って UI デザインを行う事ができる。
QtDesigner のインストール
QtDesigner は、下記のようにしてインストールできる。
Windows の場合
Windows の場合、PySide2 をインストールした際に designer.exe の名前ですでにインストールされている。例えば、仮想環境 env に PySide2 をインストールしているのであれば、env\Lib\site-packages\PySide2\desinger.exe が QtDesigner となっている。
Ubuntu の場合
Ubuntu の場合、PySide2 をインストールしただけではインストールされていないので、下記のようにしてインストールする。
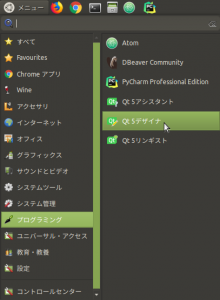
$ sudo apt install qttools5-dev-toolsこれでメニューから「Qt デザイナ」を起動できる。下記は Ubuntu MATE の例。

UI デザインを行う
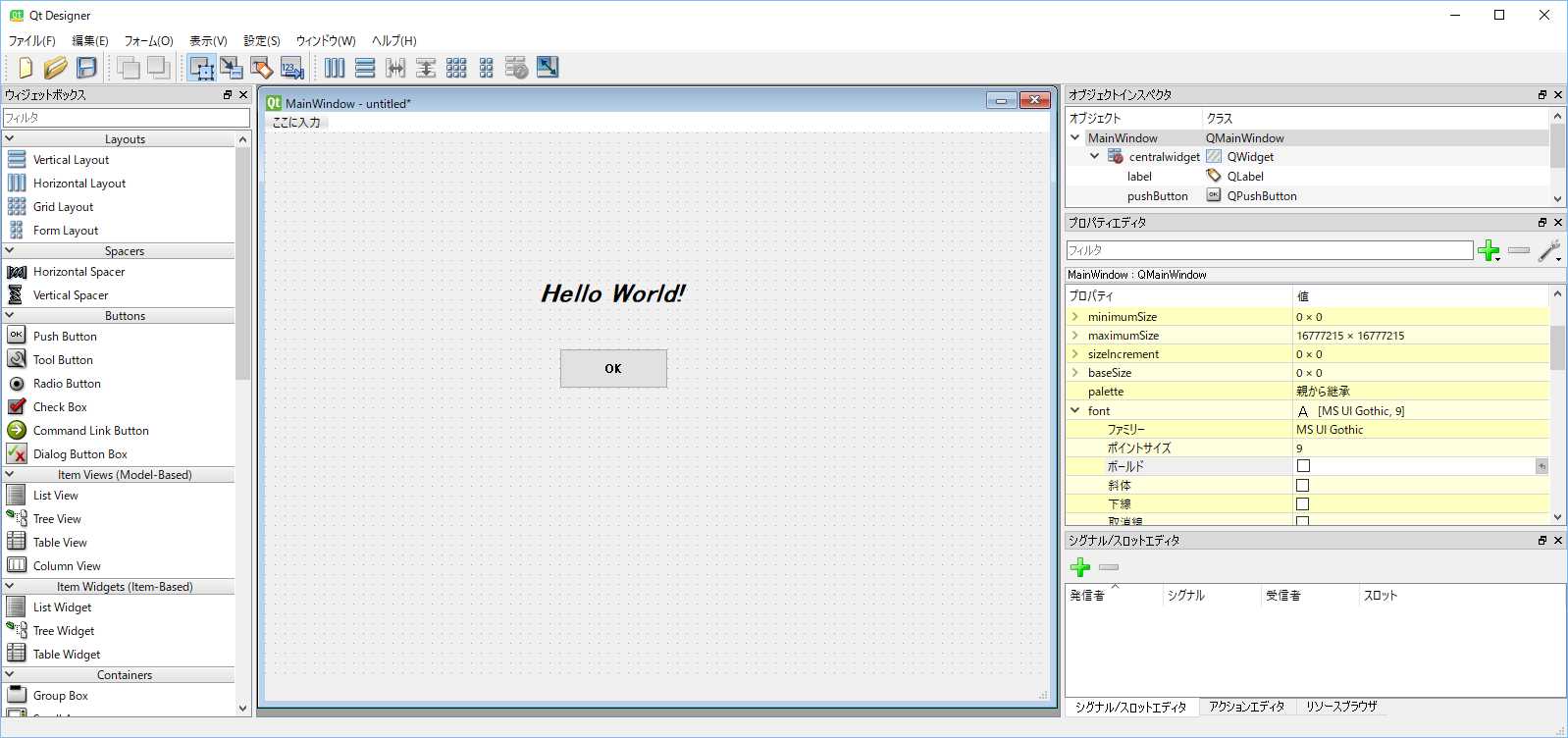
QtDesigner を起動して UI のデザインをする。QtDesigner 自体は適当に触っていれば大体検討つくはず。ここでは、単純にラベルとボタンを一つずつ張り付けた MinWindow を作成した。

デザインが出来上がったら、「ファイル」メニューから保存すると .ui ファイルが作成される。(ここでは、main_sample.ui という名前とする。)
UI をロードするコード
Python コードからこの .ui ファイルをロードして使用すれば良い。下記のようなコードで MainWindow をロードして表示できる。
import sys
from PySide2.QtUiTools import QUiLoader
from PySide2.QtWidgets import QApplication
from PySide2.QtCore import QFile
if __name__ == "__main__":
app = QApplication(sys.argv)
# ui ファイルを開く
file = QFile("main_sample.ui")
file.open(QFile.ReadOnly)
# ローダを使って ui ファイルをロードする
loader = QUiLoader()
window = loader.load(file)
window.show()
ローダを使って ui ファイルをロードするだけなので難しくは無い。このプログラムを実行すると、下記のように main_sample.ui で定義したウィンドウが表示される。

UI 定義されたオブジェクトにコードからアクセスする
ui ファイルで定義したオブジェクトにアクセスするには、ローダから取得したオブジェクトからアクセスできる。上記ローダの部分を下記のように書き換えてみる。
loader = QUiLoader()
window = loader.load(file)
window.label.setText("Hello Japan.")
これを実行すると、ui デザインの "Hello World!" が "Hello Japan." に書き換わっているのを確認できる。

参考

![Python 3.7 のインストール [Windows 10]](https://jade.alt-area.jp/wp-content/uploads/2018/06/WS000006.jpg)